iOSのSafariでWebページのソースを見る
公開日:
カテゴリ: iOS
iOSのSafariでWebページのソースを見る方法を紹介します。本記事ではiOSのショートカットアプリを使用します。
実行結果は決して見やすいものではありませんが、WebページのAtomやRSSフィードのURLを確認する程度であれば十分でしょう。
TL;DR
- ショートカットの詳細から「共有シートに表示」のチェックを入れる
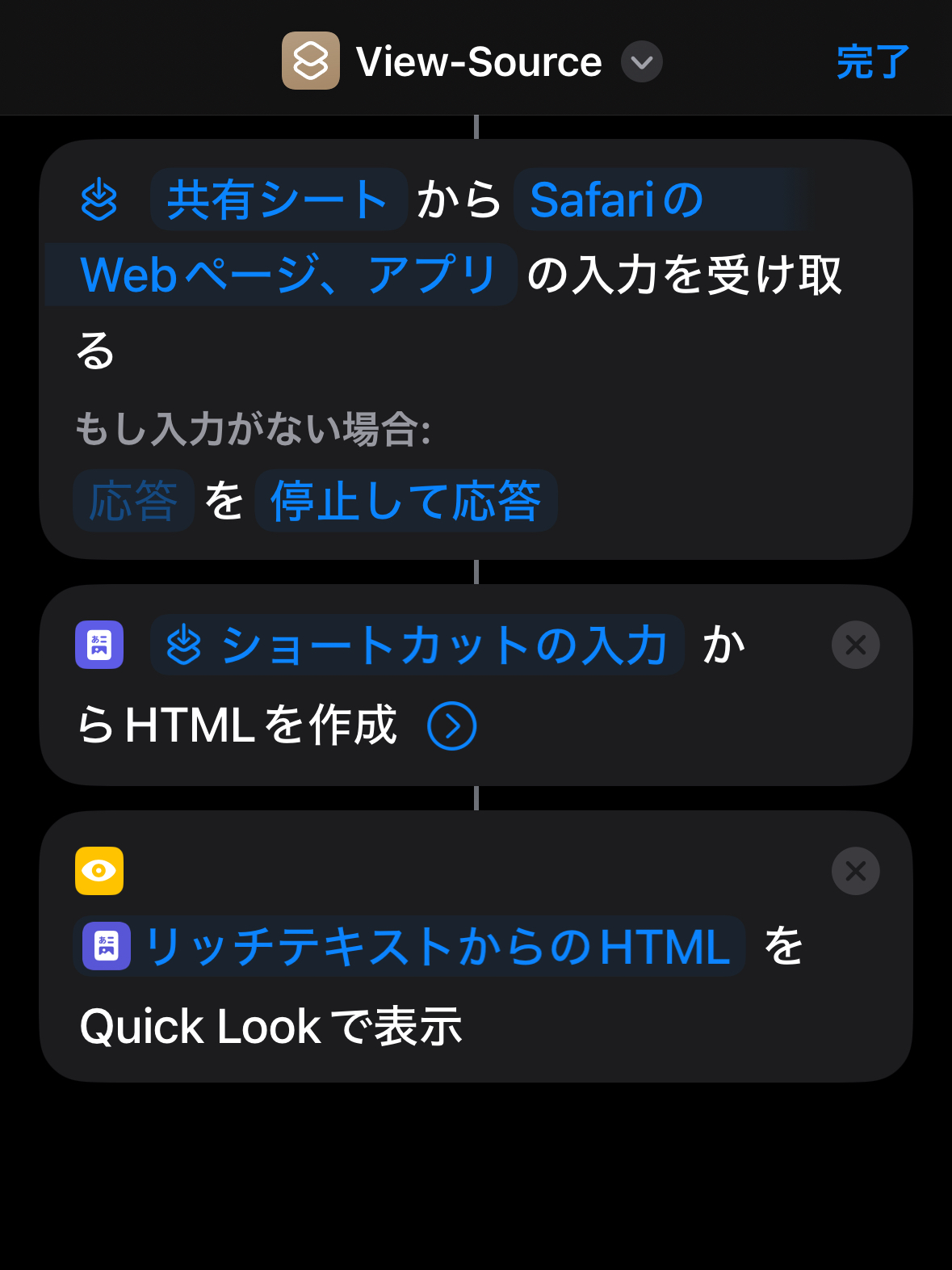
「共有シート」から「SafariのWebページ、アプリ」の入力を受け取る
もし入力がない場合: 「(応答)」を「停止して応答」
「1.(ショートカットの入力)」からHTMLを作成
「2.(リッチテキストからのHTML)」をQuick Lookで表示
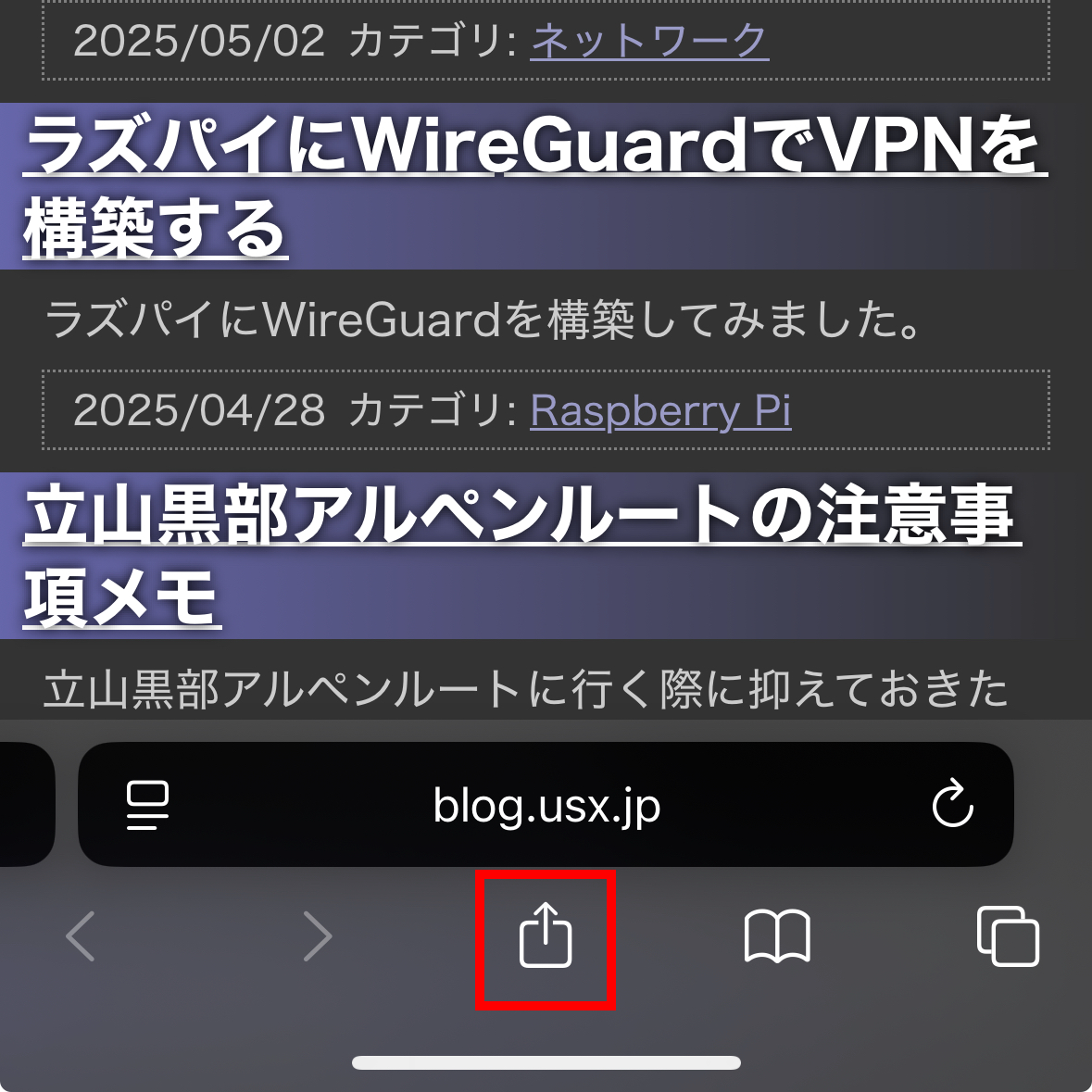
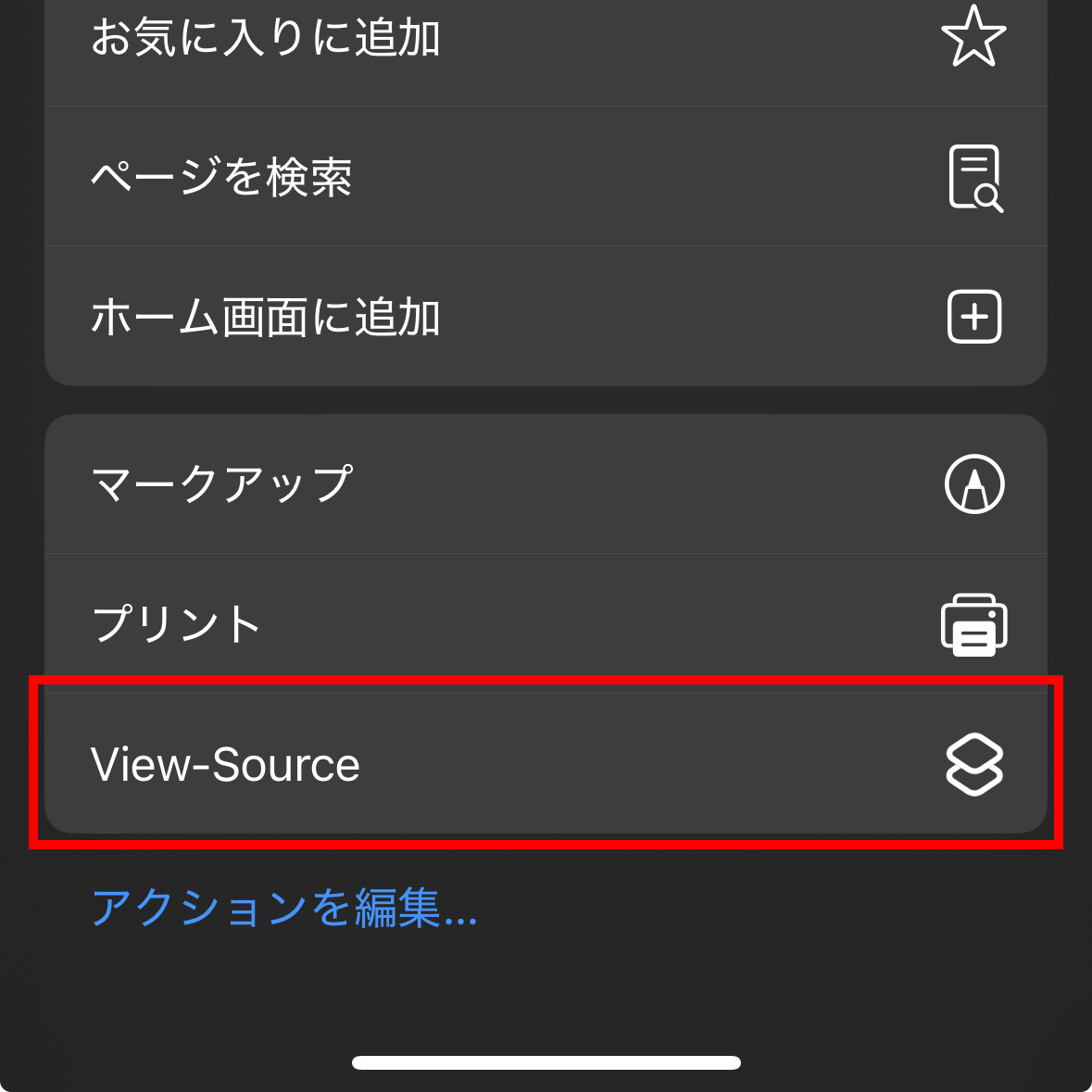
共有メニューに作成したショートカットが表示されるようになるので、それを実行するとHTMLソースを表示できる。
ショートカットの作成手順
- 新規ショートカットを作成
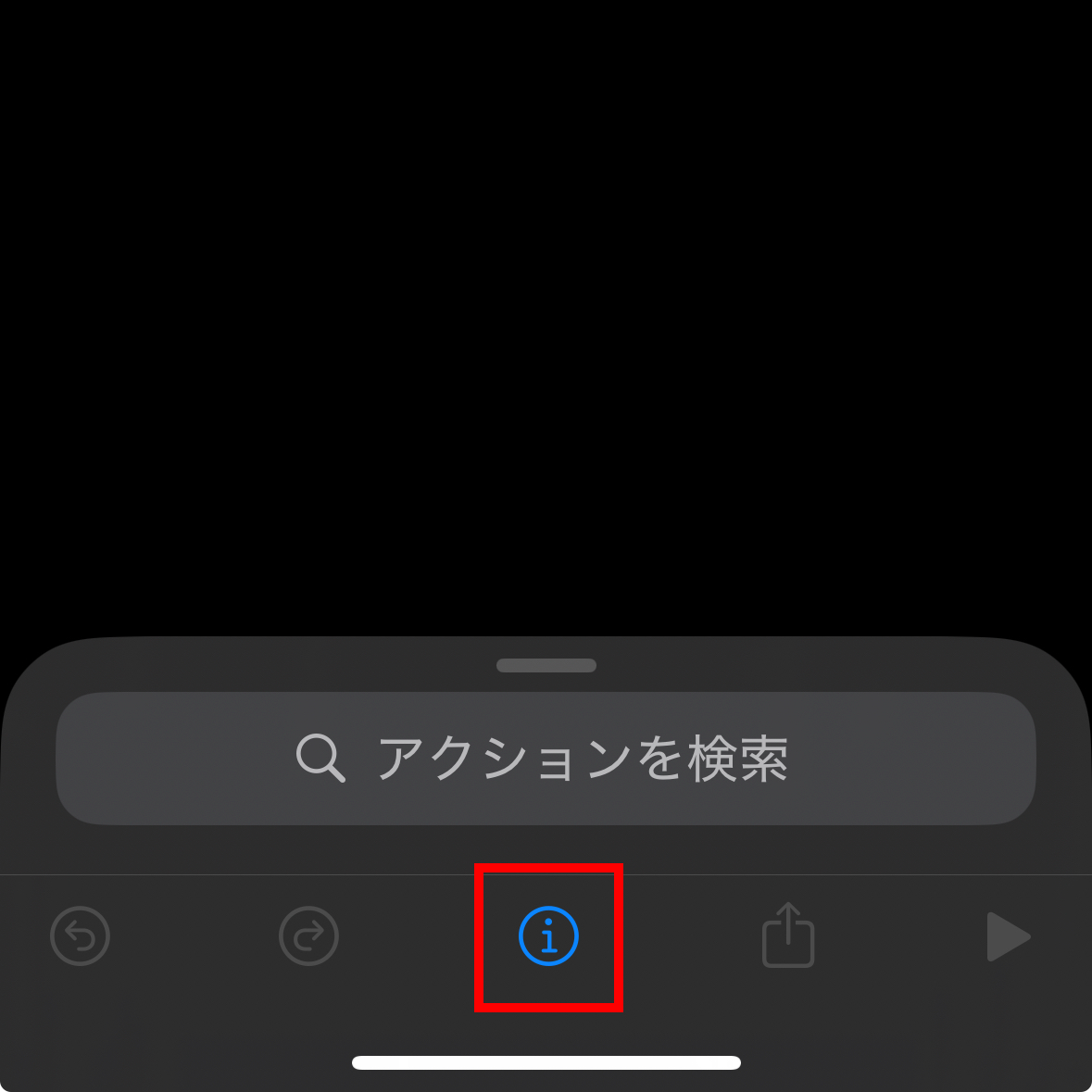
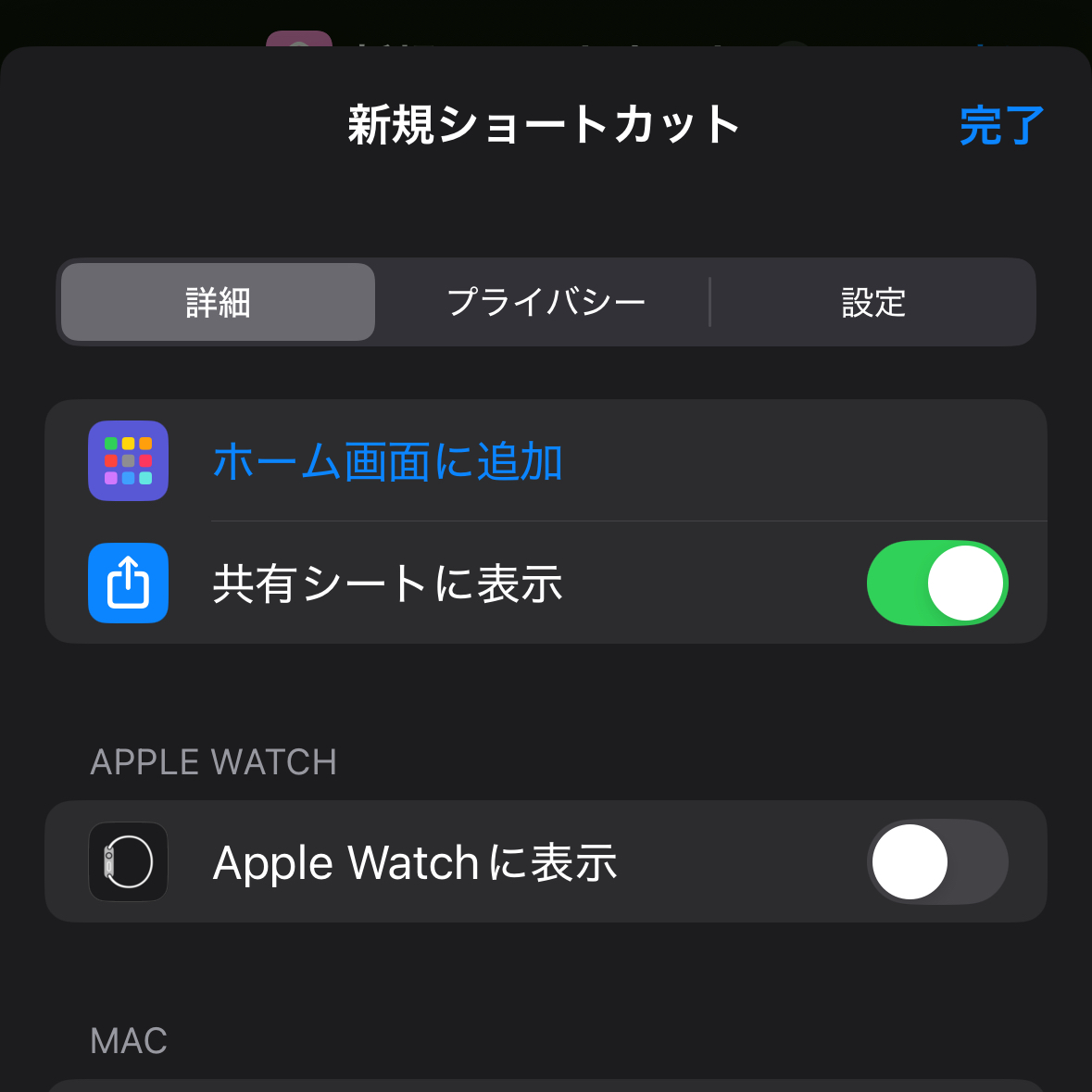
- 画面中央下のiボタン(ショートカットの設定)から「共有シートに表示」のチェックを入れる
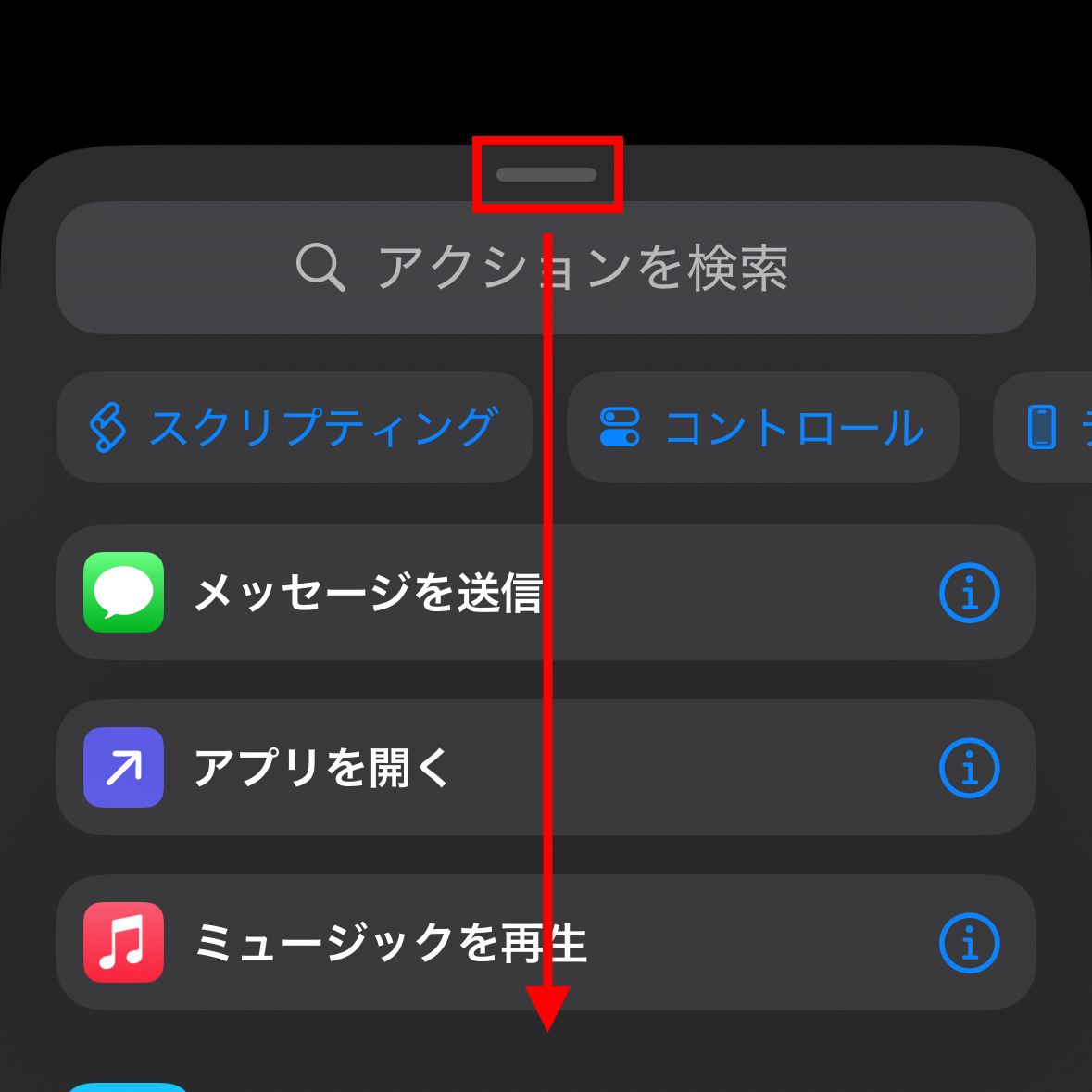
- アクションの選択画面は下にスワイプすると引っ込みます
- 「画像、その他18個」をタップし「SafariのWebページ」以外のチェックをすべて外す
- もし入力がない場合の「続ける」をタップし、「停止して応答」を選択
- アクション「リッチテキストからHTMLを生成」を追加
- 検索欄に「html」と入力するのが早いでしょう
- この項目自体は書類カテゴリ内の一番下のグループにあります
- アクション「クイックルック」を追加
- 検索欄に「クイックルック」や「Quick」と入力すると出てきます
- この項目自体はスクリプティングカテゴリの「項目」グループ内(一番下より少し手前)にあります
- ショートカットの名前を付けて完成
ここまでの手順を完了させると、Safariの共有メニューに作成したショートカットが表示されるようになります。実行するとQuick LookでHTMLソースが表示されます。
カテゴリ: iOS